ROLE
Designer
TIMEFRAME
Aug. 2019 - Sept. 2019
TOOLS
Figma
Illustrator
Photoshop
TEAM
One Designer (Me)
Head of Marketing
Sitejabber has been described as "the Yelp for websites and online businesses." Founded in 2008, the company has been around for over a decade. By using what I have learned as a designer, I have been tasked to refresh the image of the company beginning with a design guide.
BACKGROUND
There are things that define the brand; it can be the colours, the shapes, or even the layout that makes the brand recognizable. These are the elements that I didn't want to change. For Sitejabber it is their star logo, and the orange / blue colour scheme.
APPROACH
When I started creating the style guide, I needed a clear differentiation between the design language the company has now and where it wanted it to be. What connotes trust and authority in design 10 years ago might mean something different today. Everyone will feel differently about certain design elements, so I used my best judgement and researched design trends for companies that project the same image as Sitejabber.

RESEARCH
The first dilemma was understanding how to change core elements in a company's brand without affecting what that brand represents. Like Mary Engelbreit once said, "If you don't like something, change it; if you can't change it, change the way you think about it." As such, I focused on changing how Sitejabber made you feel by improving how information is displayed to the user. More emphasis is put towards the orange since it conforms with the logo, and I decided to modernize the blue to complement the orange.
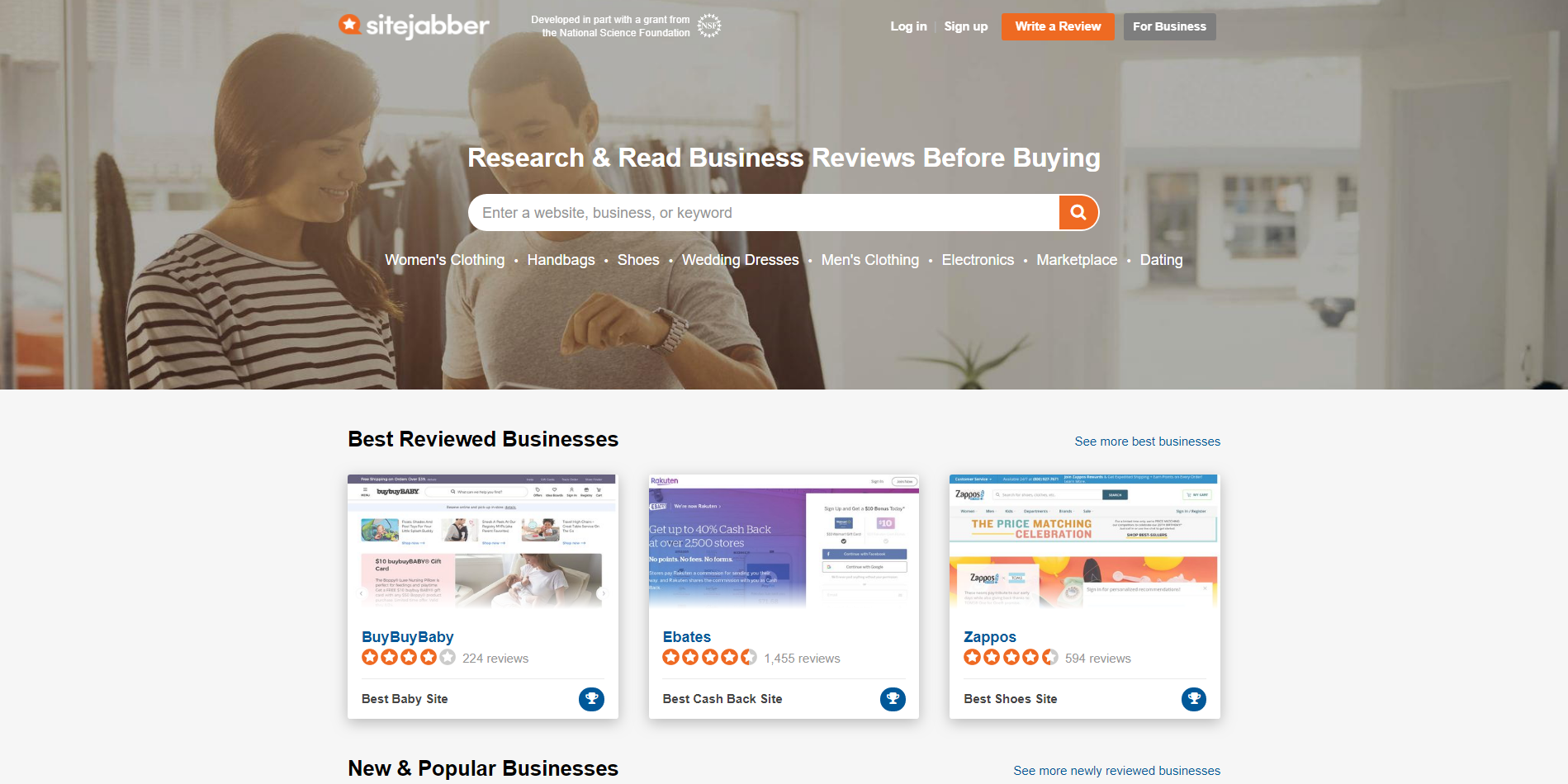
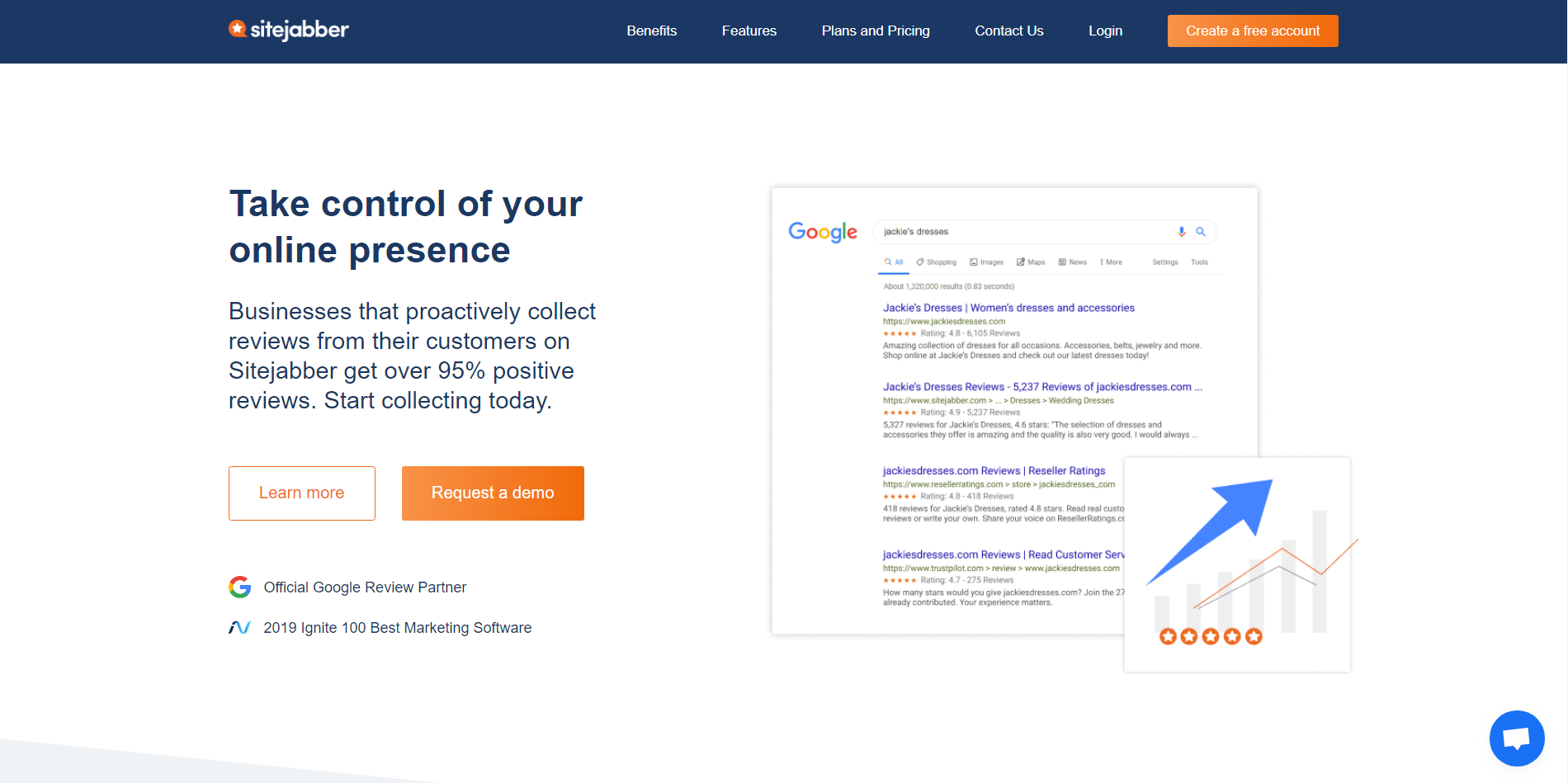
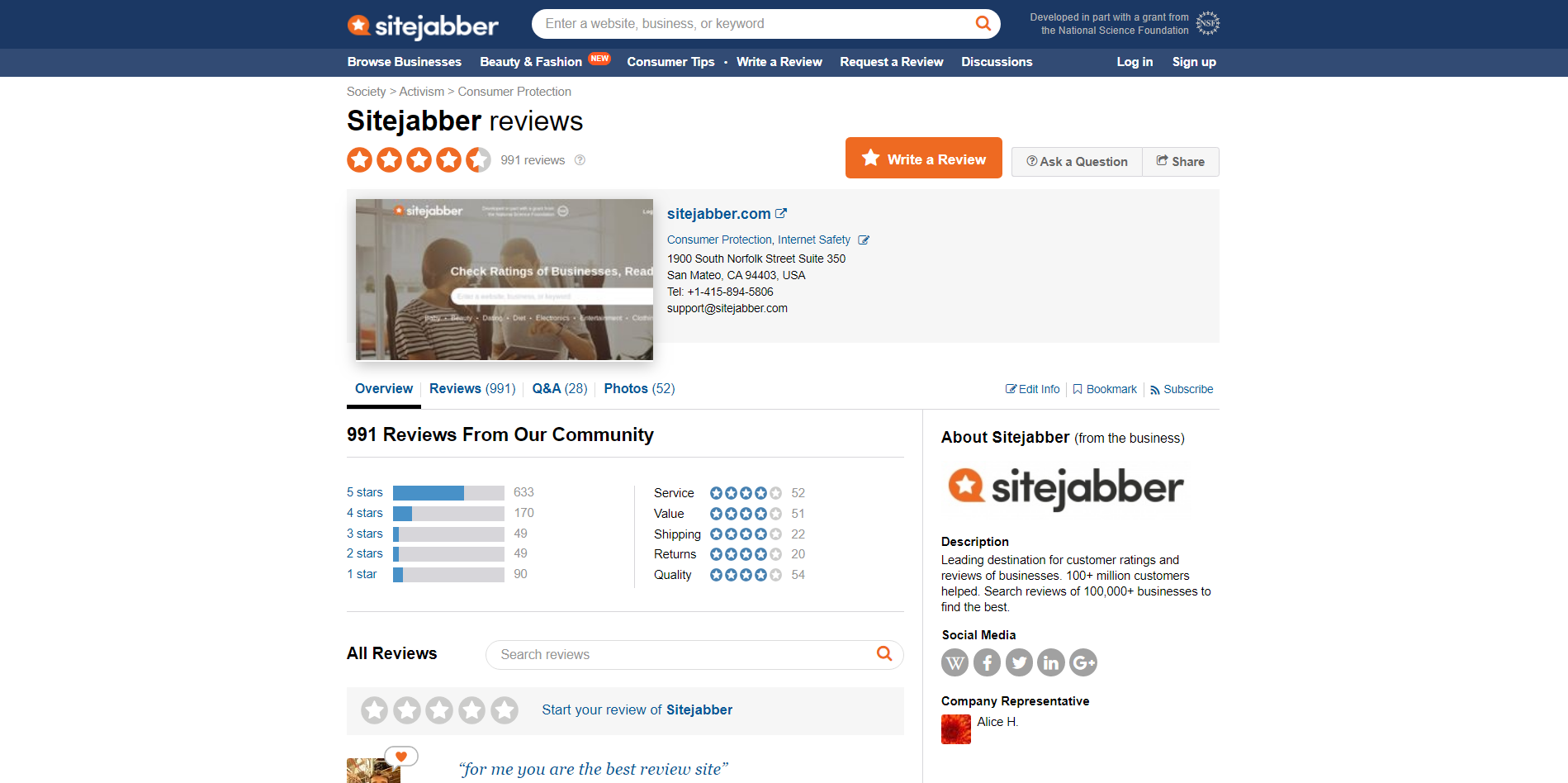
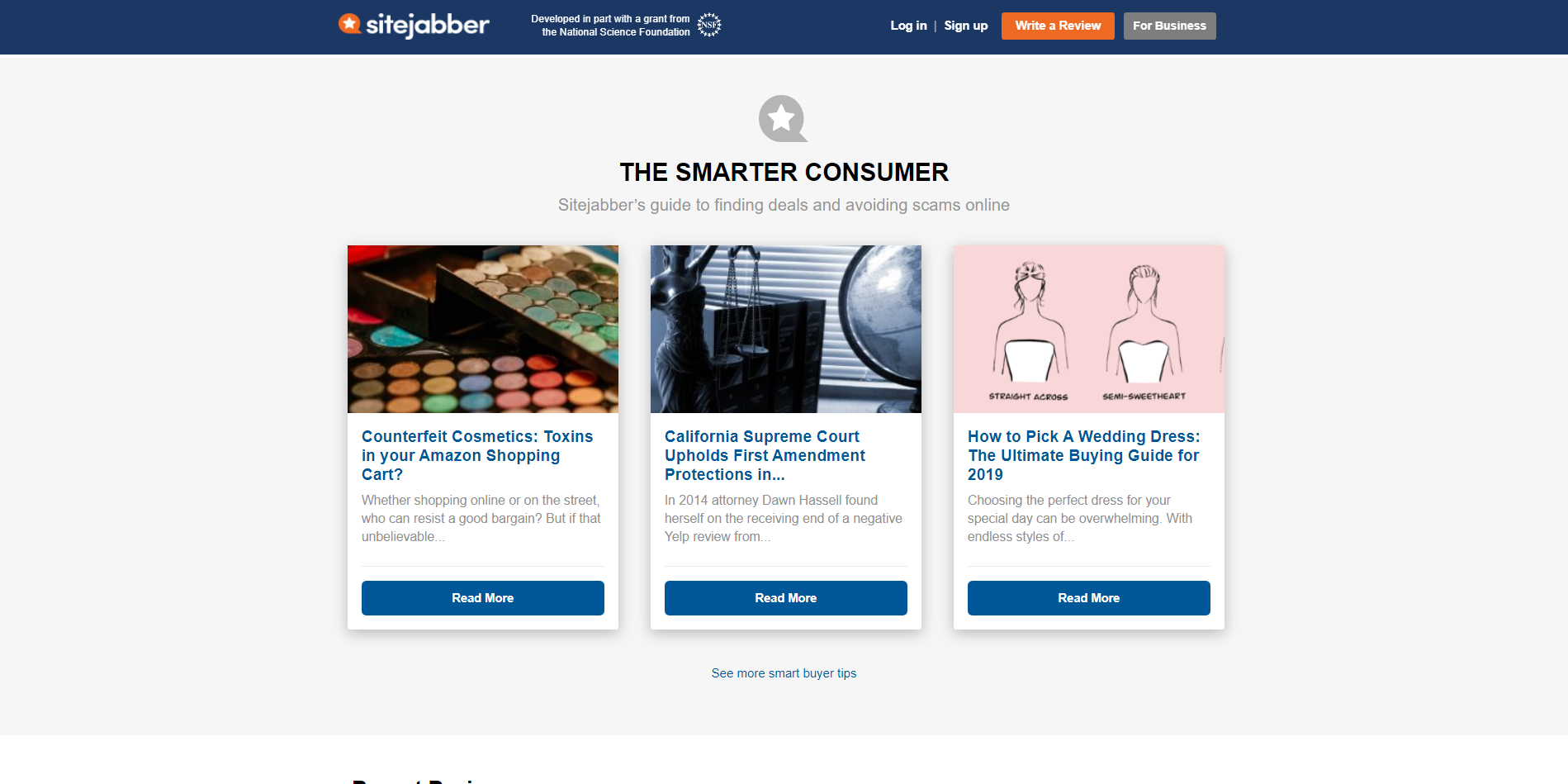
CURRENT SITE SAMPLES




ANALYSIS
- The dark blue header overwhelms the otherwise bright website
- The buttons and header size are inconsistent between their consumer and business site
- Does not possess a prominent theme
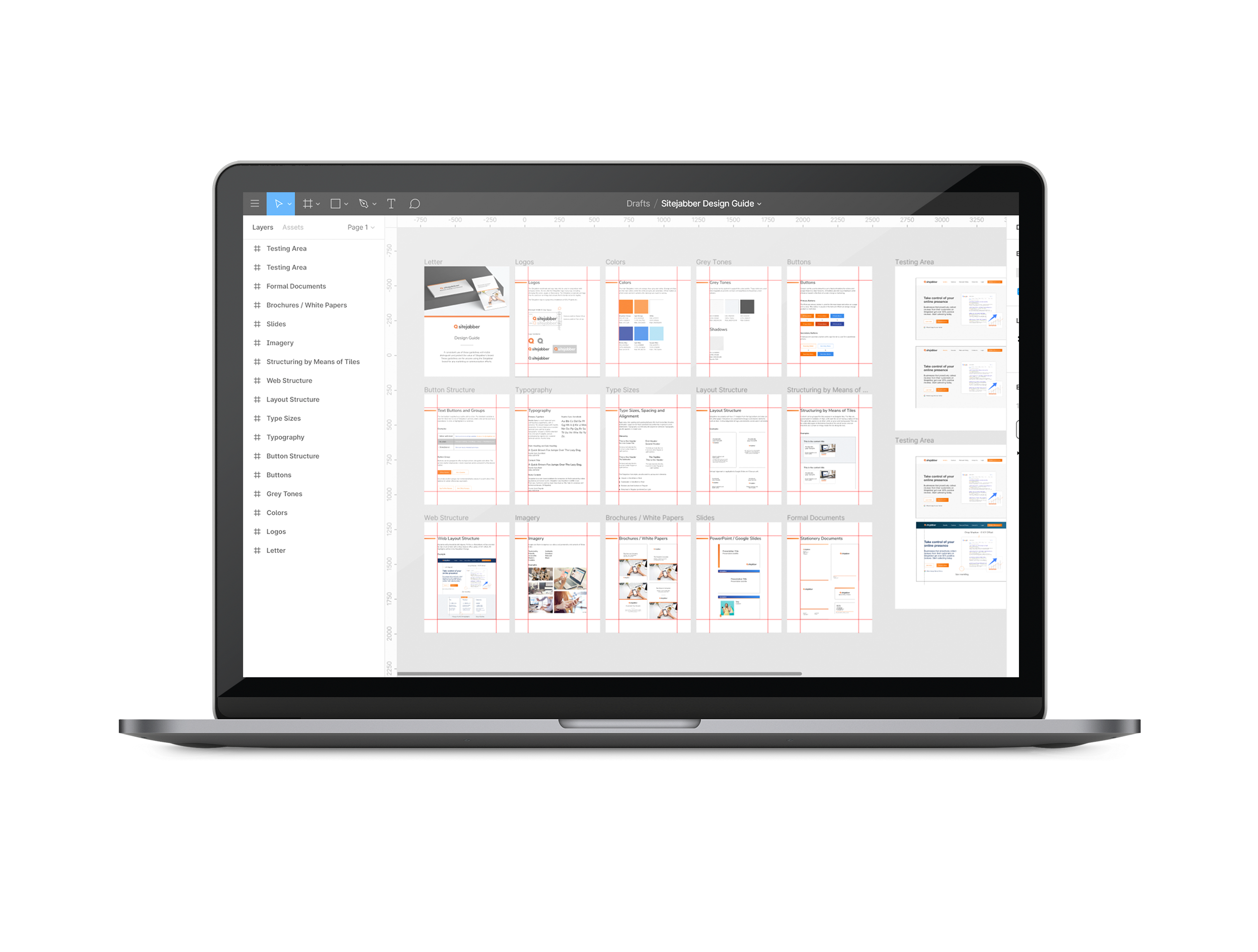
IDEATION DEVELOPMENT
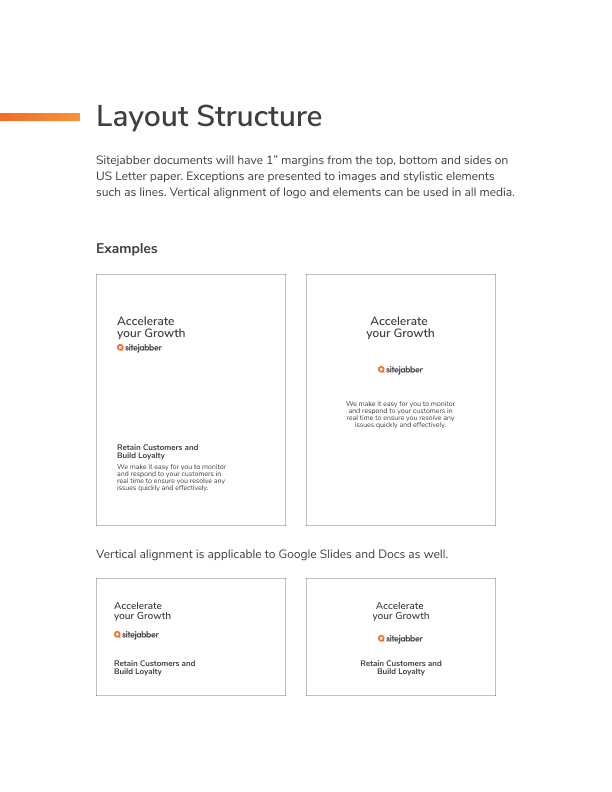
A brand guideline's goal is to guide its users into making consistent use of its brand elements and effectively communicate both internally and externally. Yet it should remain as such, a guide. The guidelines shouldn't limit what the user can do, instead, it should allow the user to optimize for different cases as long as it feels the same.
This is why the guide is built around having options.




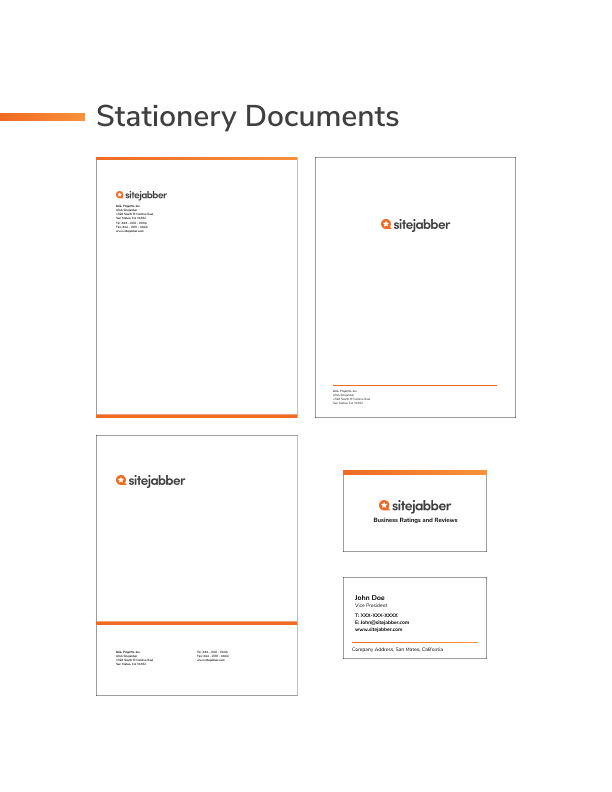
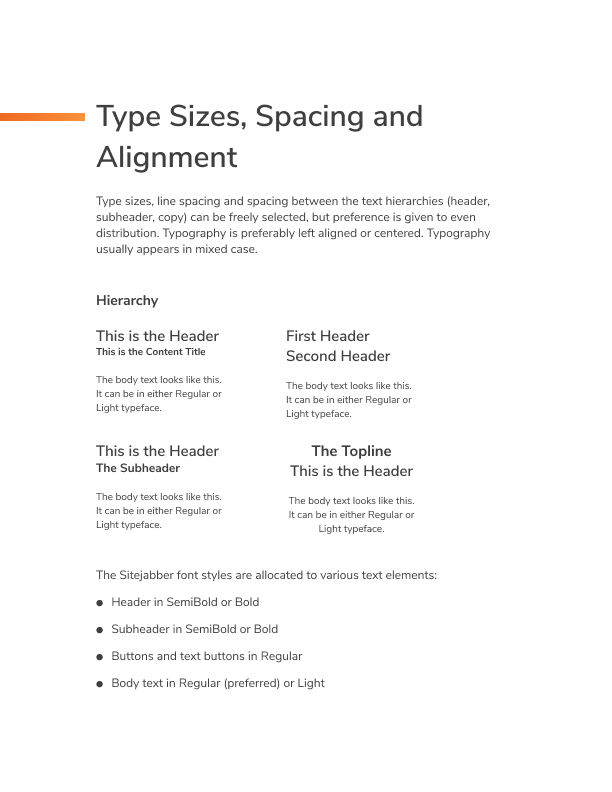
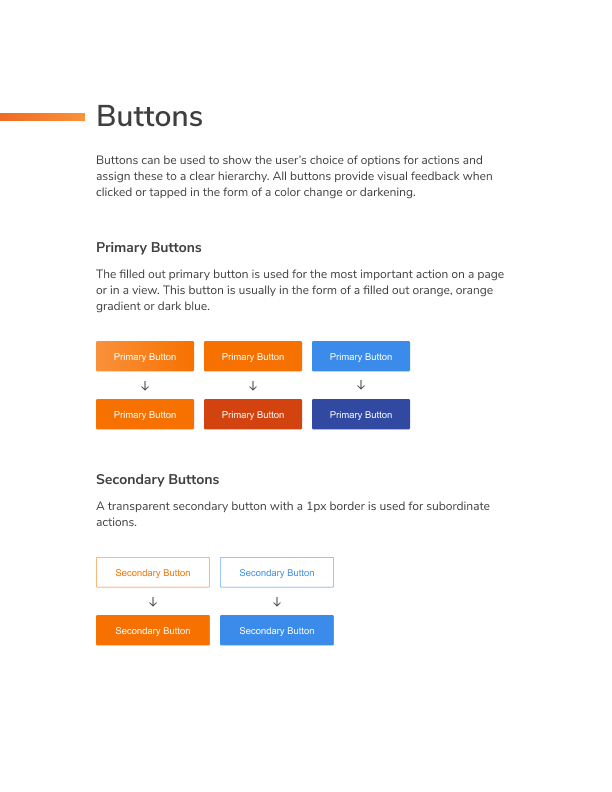
OUTCOME
Since the guide was built with flexibility in mind, all the document layouts can be created in different ways as long as the core elements are fixed. This includes the font-type, font-size, and colour.
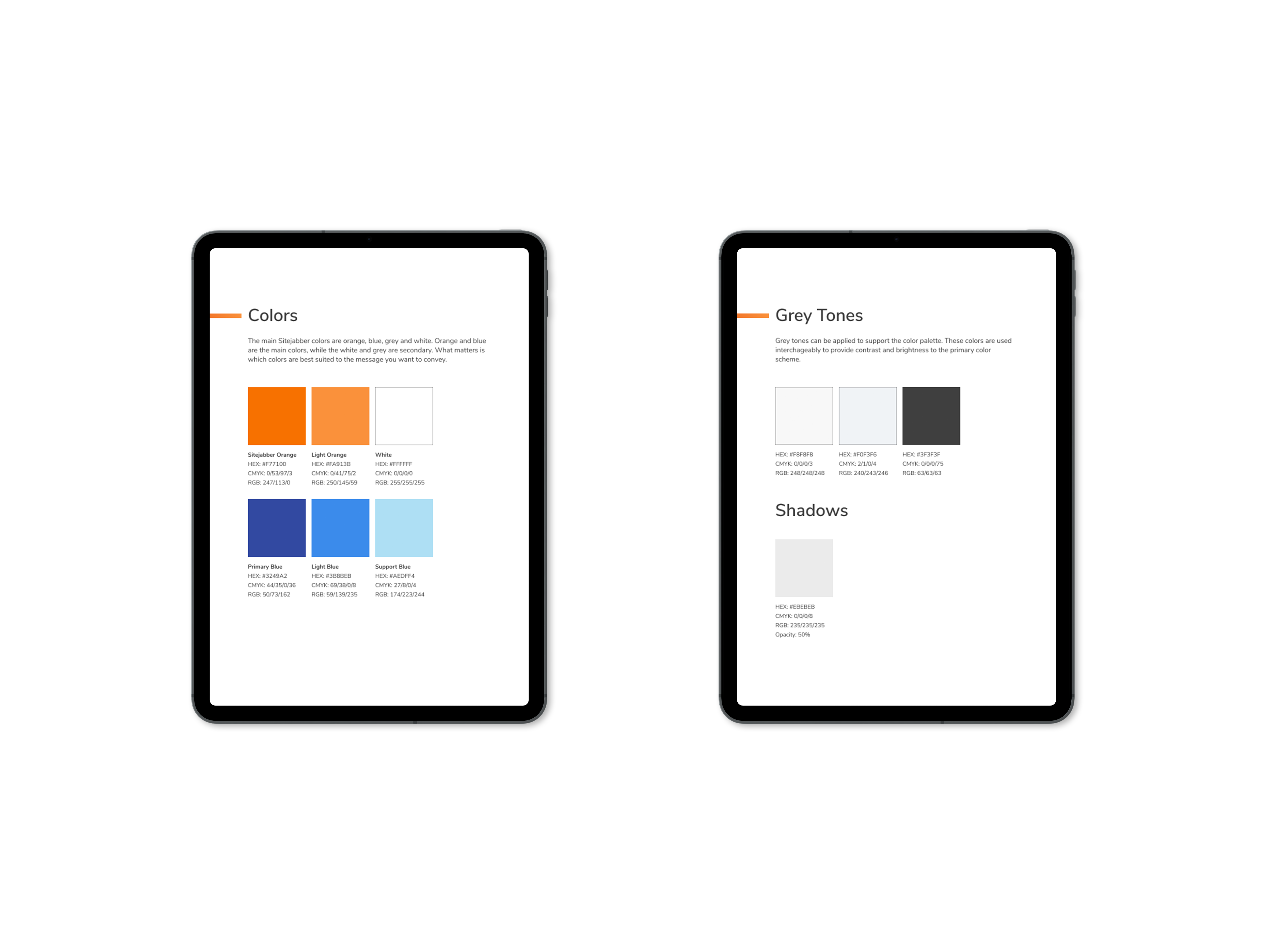
COLOURS
Sitejabber's trademark is their orange star bubble logo, and it's that orange that make them distinguishable from other review platforms like TrustPilot or ResellerRatings. This is why I wanted to build a colour scheme around that orange. The orange colour is known to represent high-energy and affordability while blue commands trust and authority. I hoped to evoke those same emotions and researched different companies that use blue as their primary colour in order to change Sitejabber's tone without affecting its meaning.

REFLECTION
Working on this project opened my eyes to the amount of thought that goes into each and every creative decision in a brand. This project taught me not only how to look at websites more objectively, but also how to emphasize with the users looking at them. It's incredibly interesting to design something in the viewpoint of both the designer and the end-user.
What I've learned the most from this project is to be flexible, and take my learnings as a guide, not a constraint. A brand is a form of media, and all that matters from its projection is how it makes you feel.
Selected Works

Sitejabber Landing PagesWeb Design

IllustrationsProject type

Vietnamese Student AssociationGraphic Design and Misc

Captiva Casual WebsiteUX / UI Design

PowerHub Website RedesignUX / UI Design

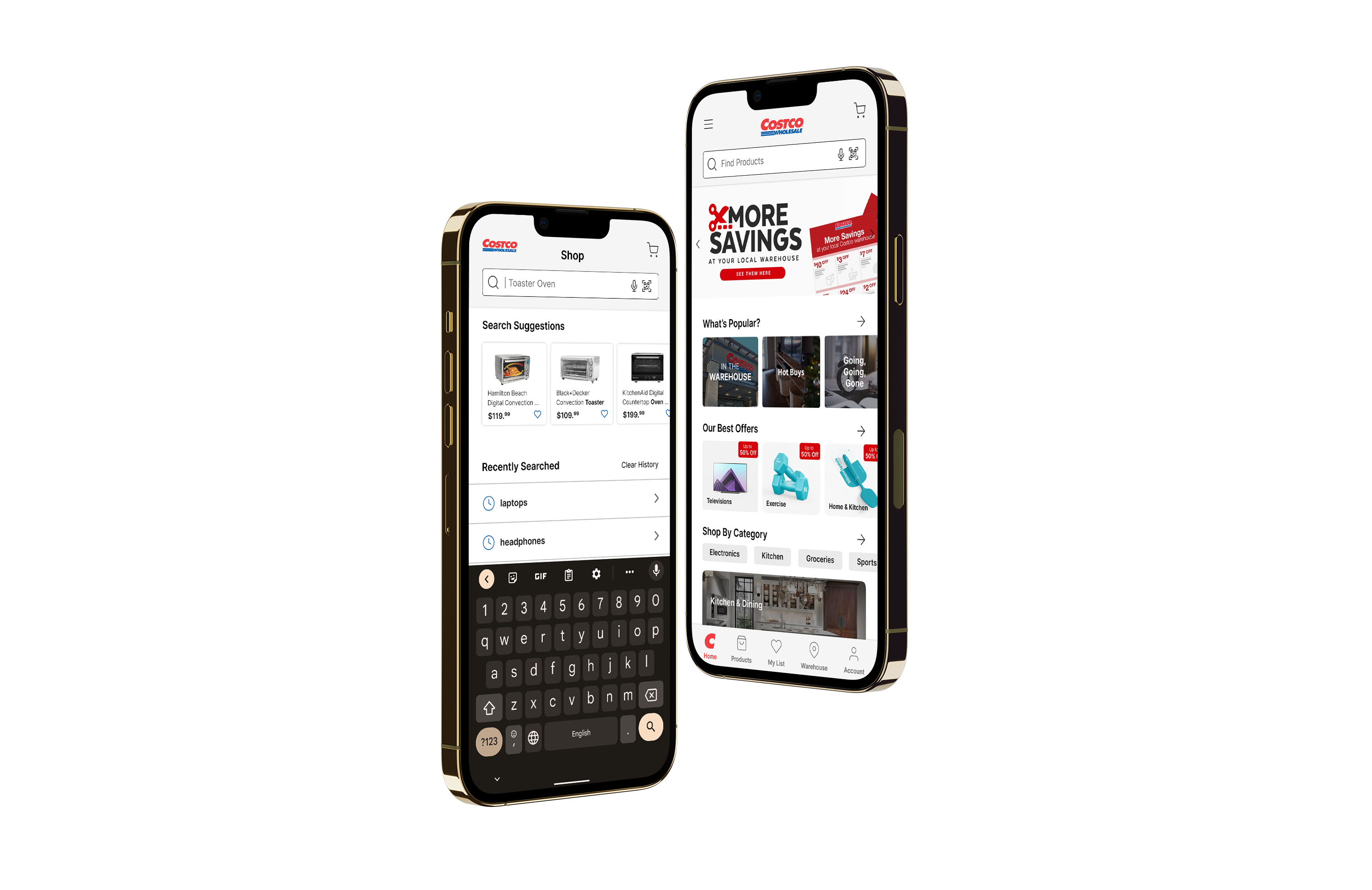
Costco App RedesignUX / UI Design

C.R. Plastics Catalogue RedesignPrint Design

Sitejabber Style GuideVisual Design Project
@ Gordon Lam 2021 - 2022
Let's create meaningful work together. - Glam517@gmail.com

